mirror of
https://github.com/go-gitea/gitea
synced 2024-11-19 10:09:27 +01:00
Remove jQuery from username change prompt and fix its detection (#29197)
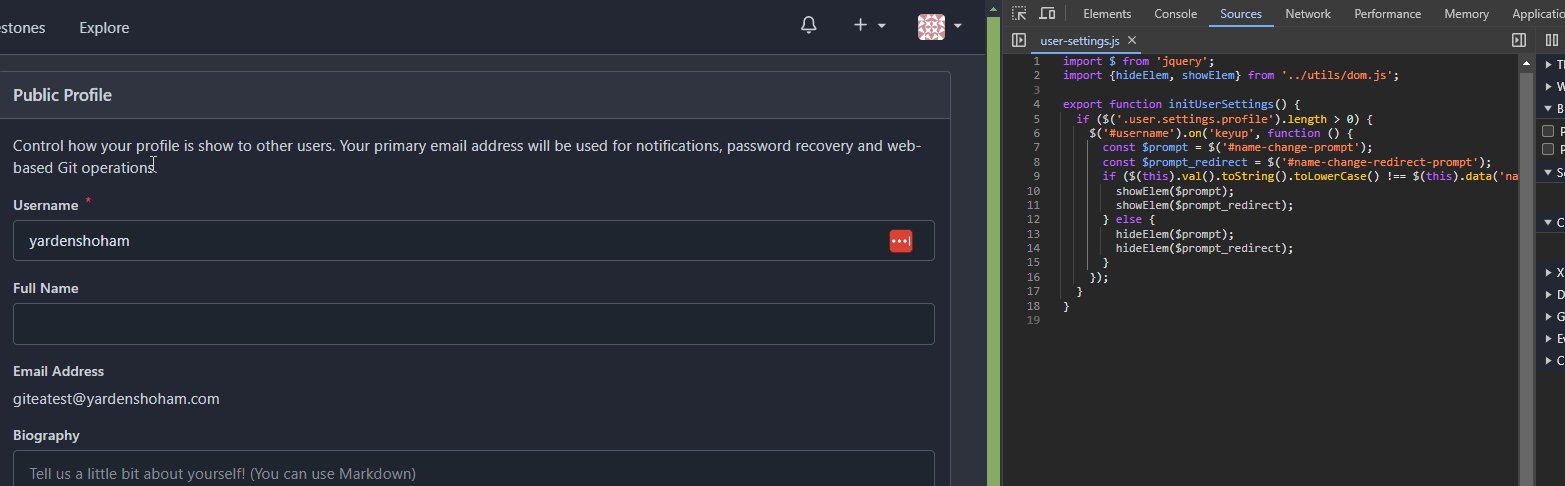
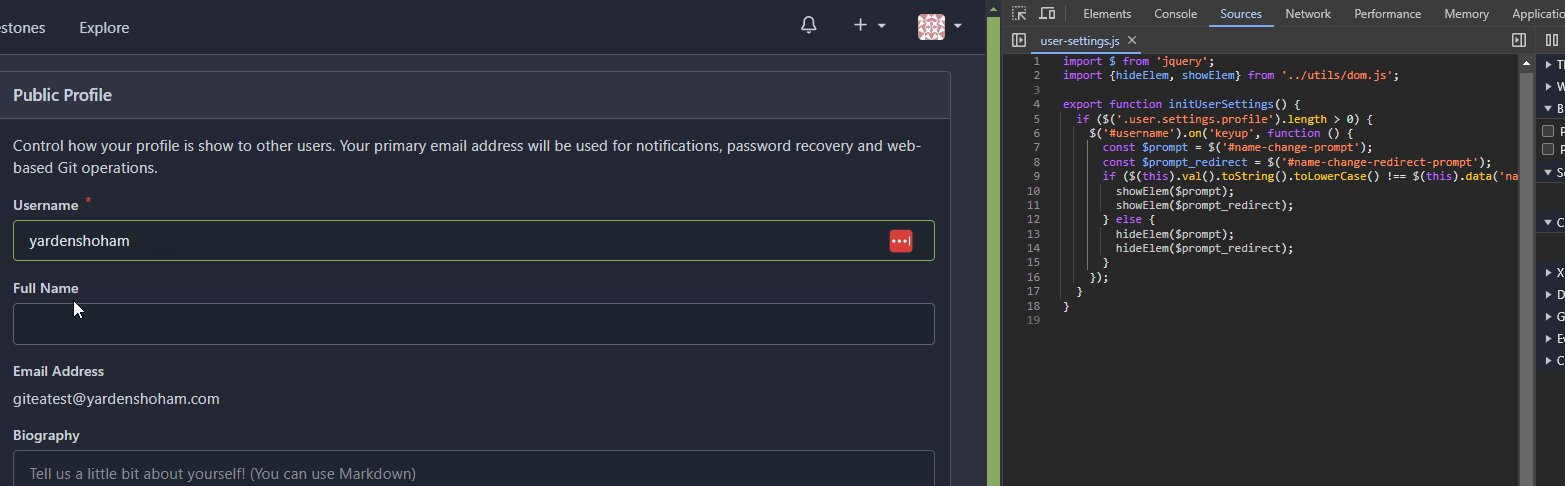
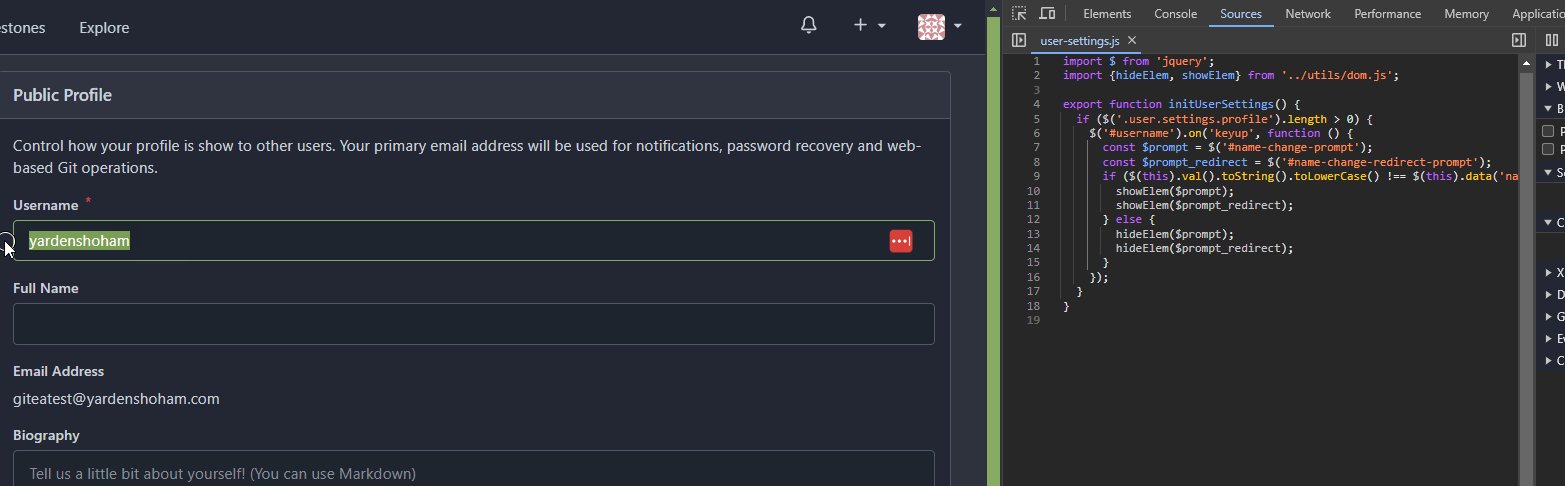
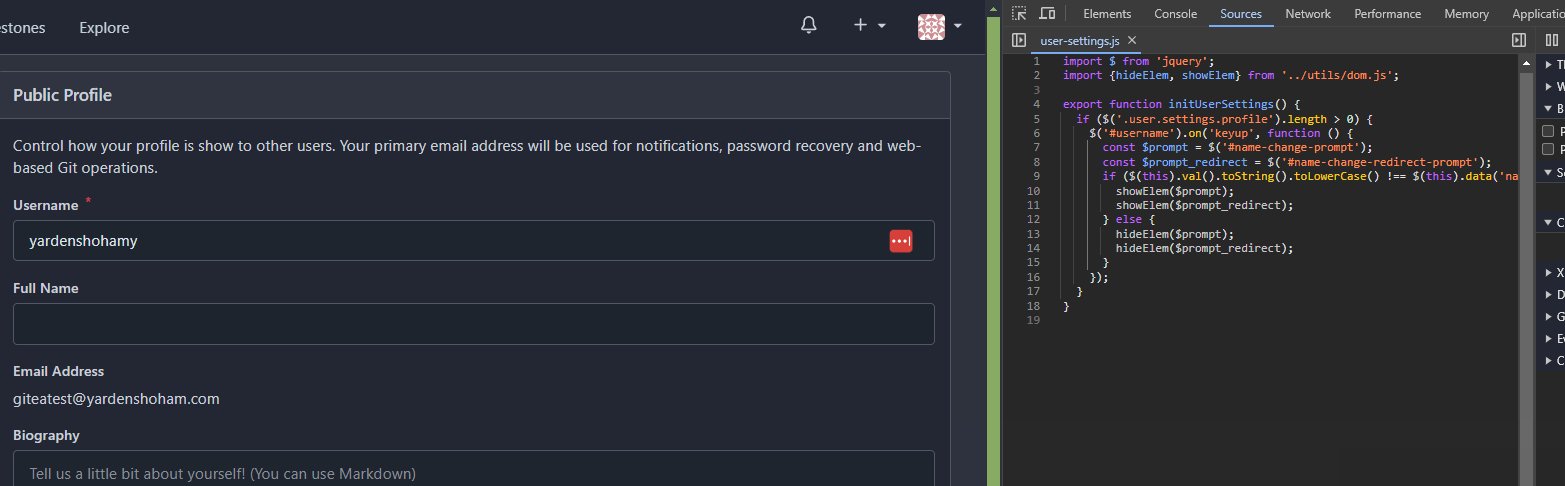
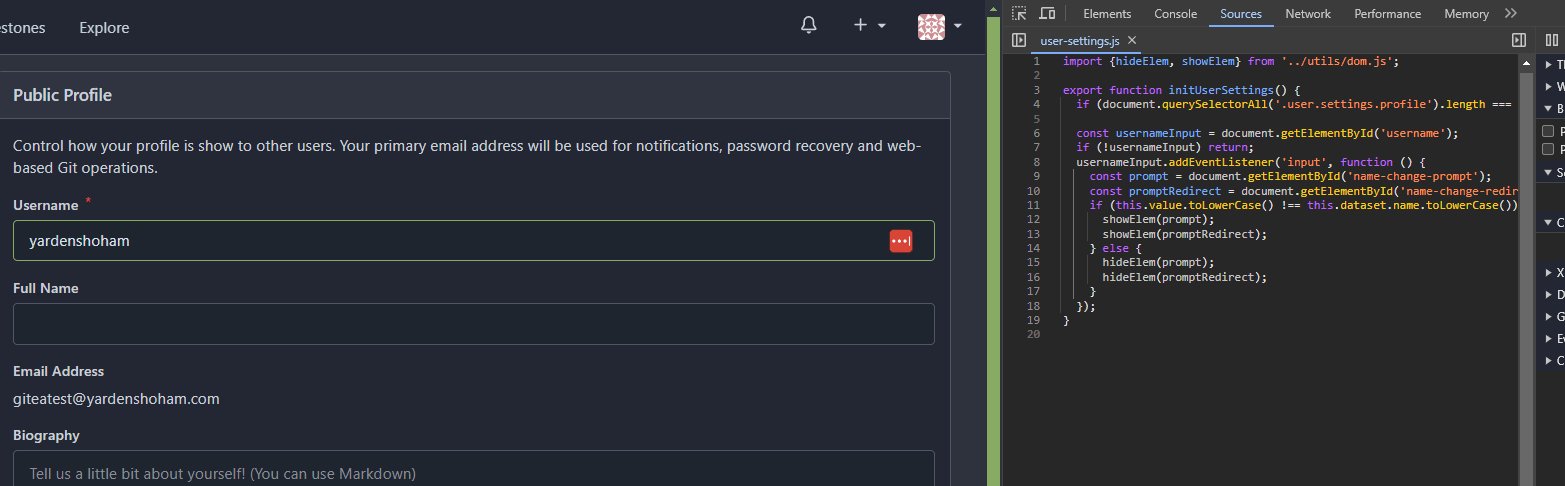
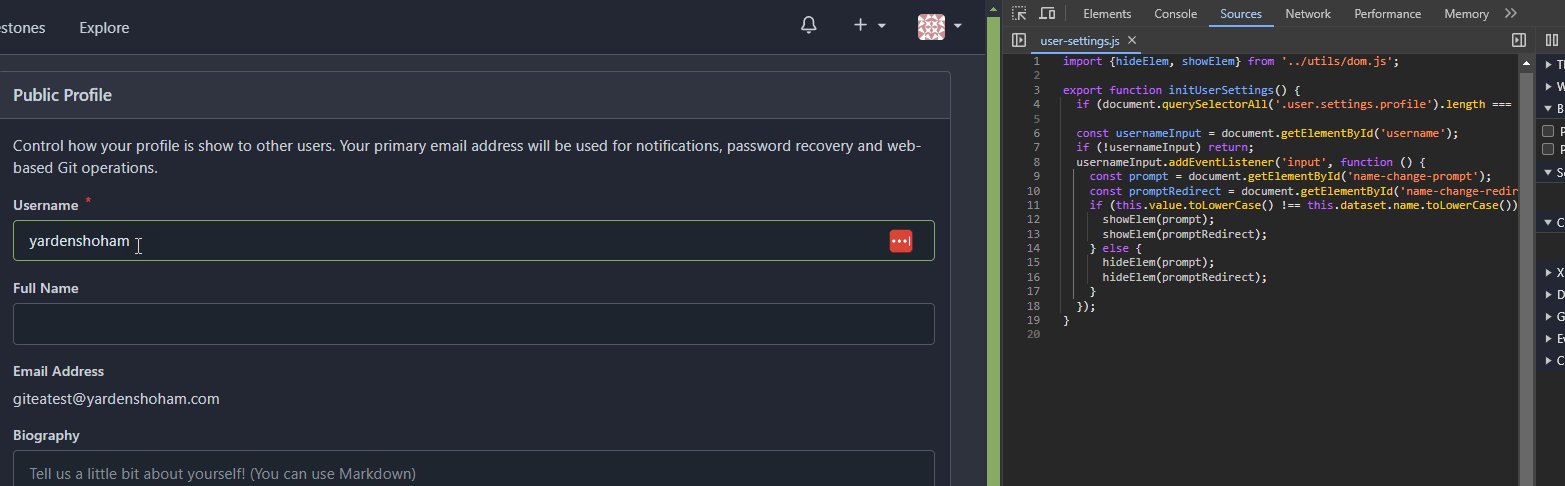
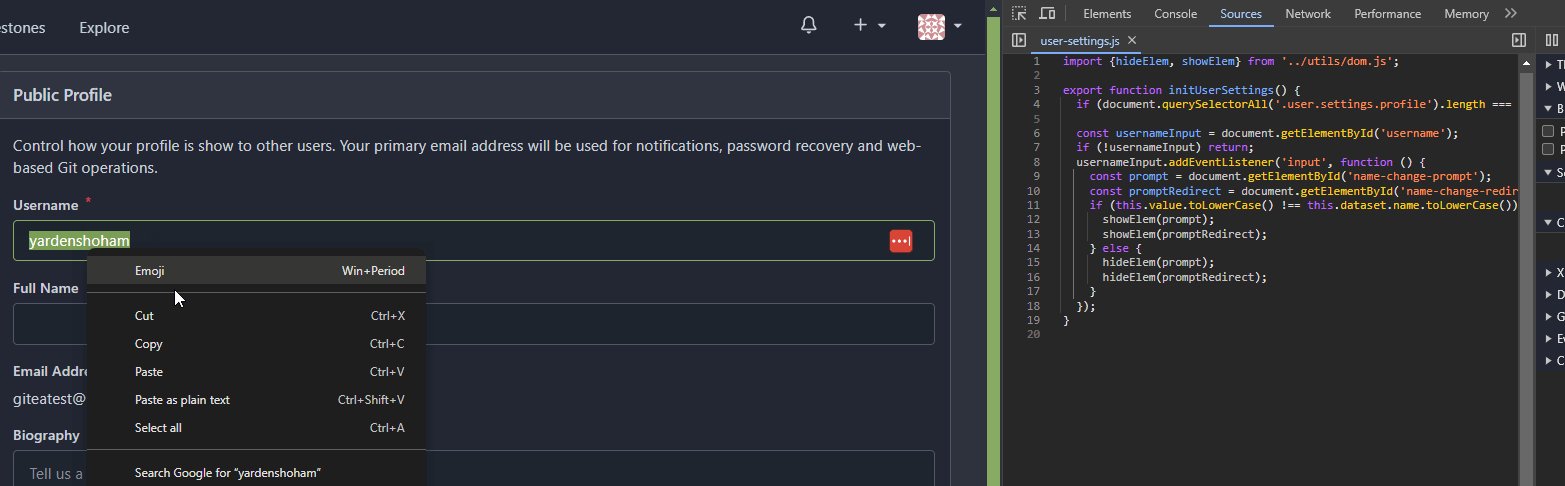
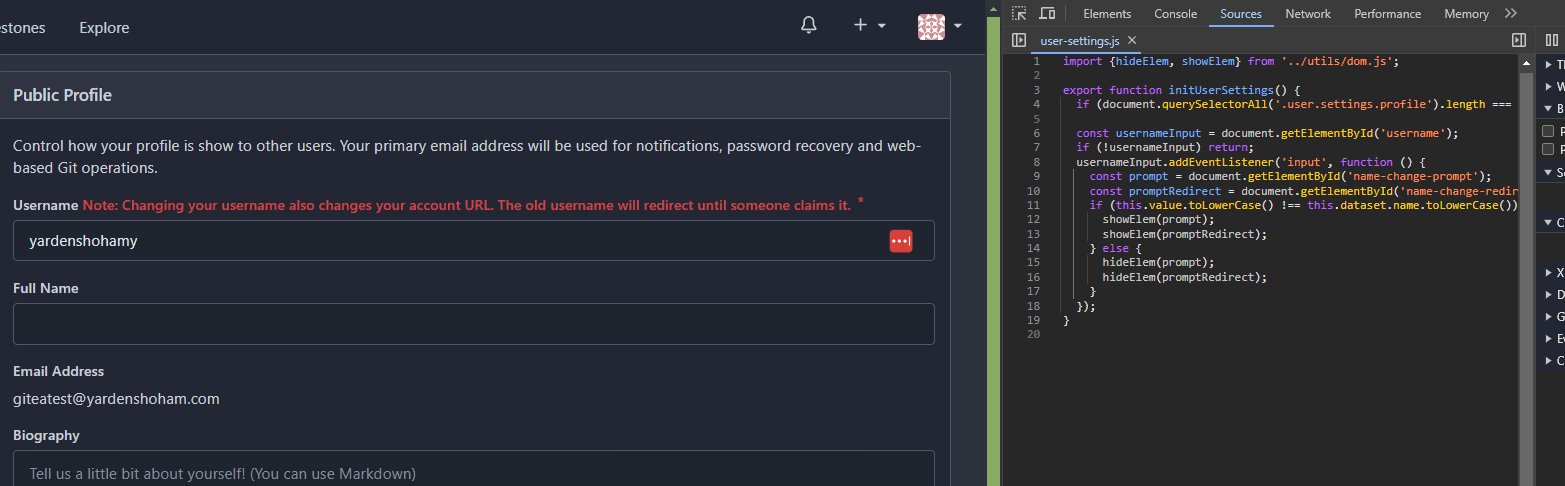
- Switched to plain JavaScript - Tested the user rename prompt toggling functionality and it works as before - Fixed bug that allowed pasting with the mouse to avoid the prompt # Before  # After  --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com> Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
5902372e63
commit
0768842ef5
@ -1,18 +1,19 @@
|
|||||||
import $ from 'jquery';
|
|
||||||
import {hideElem, showElem} from '../utils/dom.js';
|
import {hideElem, showElem} from '../utils/dom.js';
|
||||||
|
|
||||||
export function initUserSettings() {
|
export function initUserSettings() {
|
||||||
if ($('.user.settings.profile').length > 0) {
|
if (document.querySelectorAll('.user.settings.profile').length === 0) return;
|
||||||
$('#username').on('keyup', function () {
|
|
||||||
const $prompt = $('#name-change-prompt');
|
const usernameInput = document.getElementById('username');
|
||||||
const $prompt_redirect = $('#name-change-redirect-prompt');
|
if (!usernameInput) return;
|
||||||
if ($(this).val().toString().toLowerCase() !== $(this).data('name').toString().toLowerCase()) {
|
usernameInput.addEventListener('input', function () {
|
||||||
showElem($prompt);
|
const prompt = document.getElementById('name-change-prompt');
|
||||||
showElem($prompt_redirect);
|
const promptRedirect = document.getElementById('name-change-redirect-prompt');
|
||||||
|
if (this.value.toLowerCase() !== this.getAttribute('data-name').toLowerCase()) {
|
||||||
|
showElem(prompt);
|
||||||
|
showElem(promptRedirect);
|
||||||
} else {
|
} else {
|
||||||
hideElem($prompt);
|
hideElem(prompt);
|
||||||
hideElem($prompt_redirect);
|
hideElem(promptRedirect);
|
||||||
}
|
}
|
||||||
});
|
});
|
||||||
}
|
|
||||||
}
|
}
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user