mirror of
https://github.com/go-gitea/gitea
synced 2025-01-21 09:37:44 +01:00
Fix Fomantic UI's touchstart fastclick, always use click for click events (#23065)
Using `touchstart` for `click` events is a black magic for mobile browsers (Google: `fastclick`). However, it causes many UX problems if the fastclick is used without careful design. Fomantic UI uses this fastclick for its `dimmer` and `dropdown`, it makes mobile users feel strange when they "touch" the dropdown menu. This PR uses a simple patch to fix that behavior. Then the Fomantic dropdown only uses `click` for click events. This PR is simple enough and won't cause hidden bugs even if the patch doesn't work. In the future, if there are more patches for Fomantic UI, the patches could be placed in a directory like `web_src/fomantic/patches/001-fix-click-touchstart`, etc.  Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
This commit is contained in:
parent
611705888f
commit
303b72c2d1
2
Makefile
2
Makefile
@ -859,6 +859,8 @@ fomantic:
|
||||
cp -f $(FOMANTIC_WORK_DIR)/theme.config.less $(FOMANTIC_WORK_DIR)/node_modules/fomantic-ui/src/theme.config
|
||||
cp -rf $(FOMANTIC_WORK_DIR)/_site $(FOMANTIC_WORK_DIR)/node_modules/fomantic-ui/src/
|
||||
cd $(FOMANTIC_WORK_DIR) && npx gulp -f node_modules/fomantic-ui/gulpfile.js build
|
||||
# fomantic uses "touchstart" as click event for some browsers, it's not ideal, so we force fomantic to always use "click" as click event
|
||||
$(SED_INPLACE) -e 's/clickEvent[ \t]*=/clickEvent = "click", unstableClickEvent =/g' $(FOMANTIC_WORK_DIR)/build/semantic.js
|
||||
$(SED_INPLACE) -e 's/\r//g' $(FOMANTIC_WORK_DIR)/build/semantic.css $(FOMANTIC_WORK_DIR)/build/semantic.js
|
||||
rm -f $(FOMANTIC_WORK_DIR)/build/*.min.*
|
||||
|
||||
|
||||
4
web_src/fomantic/build/semantic.js
generated
4
web_src/fomantic/build/semantic.js
generated
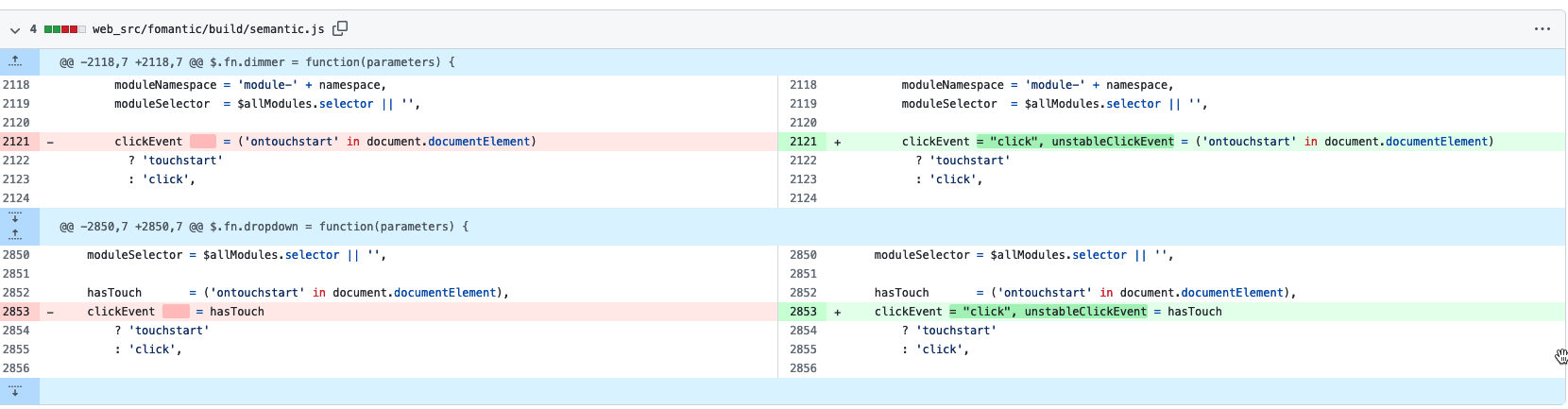
@ -2118,7 +2118,7 @@ $.fn.dimmer = function(parameters) {
|
||||
moduleNamespace = 'module-' + namespace,
|
||||
moduleSelector = $allModules.selector || '',
|
||||
|
||||
clickEvent = ('ontouchstart' in document.documentElement)
|
||||
clickEvent = "click", unstableClickEvent = ('ontouchstart' in document.documentElement)
|
||||
? 'touchstart'
|
||||
: 'click',
|
||||
|
||||
@ -2850,7 +2850,7 @@ $.fn.dropdown = function(parameters) {
|
||||
moduleSelector = $allModules.selector || '',
|
||||
|
||||
hasTouch = ('ontouchstart' in document.documentElement),
|
||||
clickEvent = hasTouch
|
||||
clickEvent = "click", unstableClickEvent = hasTouch
|
||||
? 'touchstart'
|
||||
: 'click',
|
||||
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user