silverwind
507fbf4c3c
Use querySelector over alternative DOM methods ( #31280 )
...
As per
https://github.com/go-gitea/gitea/pull/30115#discussion_r1626060164 ,
prefer `querySelector` by enabling
[`unicorn/prefer-query-selector`](https://github.com/sindresorhus/eslint-plugin-unicorn/blob/main/docs/rules/prefer-query-selector.md )
and autofixing all except 10 issues.
According to
[this](https://old.reddit.com/r/learnjavascript/comments/i0f5o8/performance_of_getelementbyid_vs_queryselector/ ),
querySelector may be faster as well, so it's a win-win.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2024-06-10 22:49:33 +02:00
silverwind
8fe26fb314
Refactor all .length === 0 patterns in JS ( #30045 )
...
This pattern comes of often during review, so let's fix it once and for
all. Did not test, but changes are trivial enough imho.
2024-03-25 18:37:55 +00:00
Yarden Shoham
0768842ef5
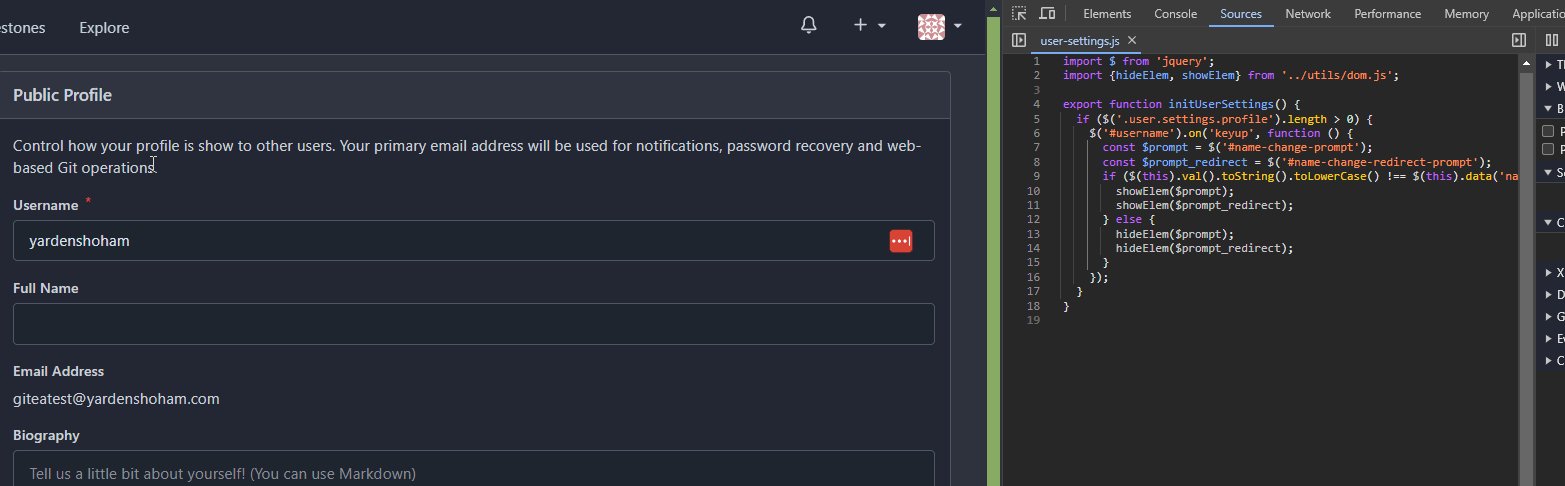
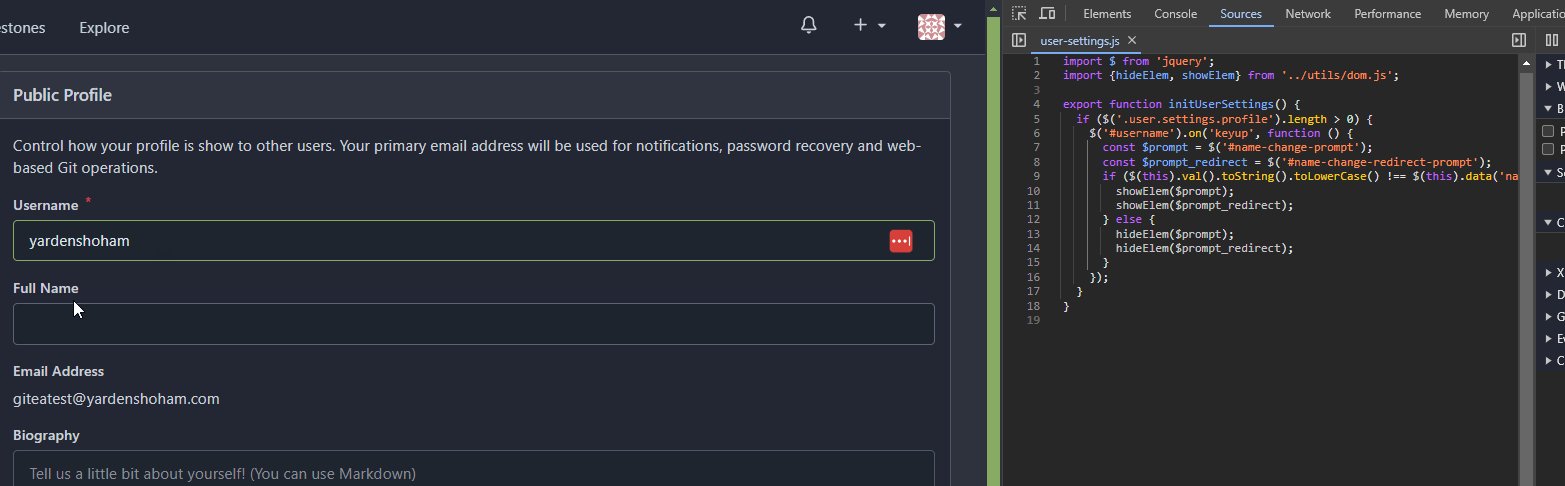
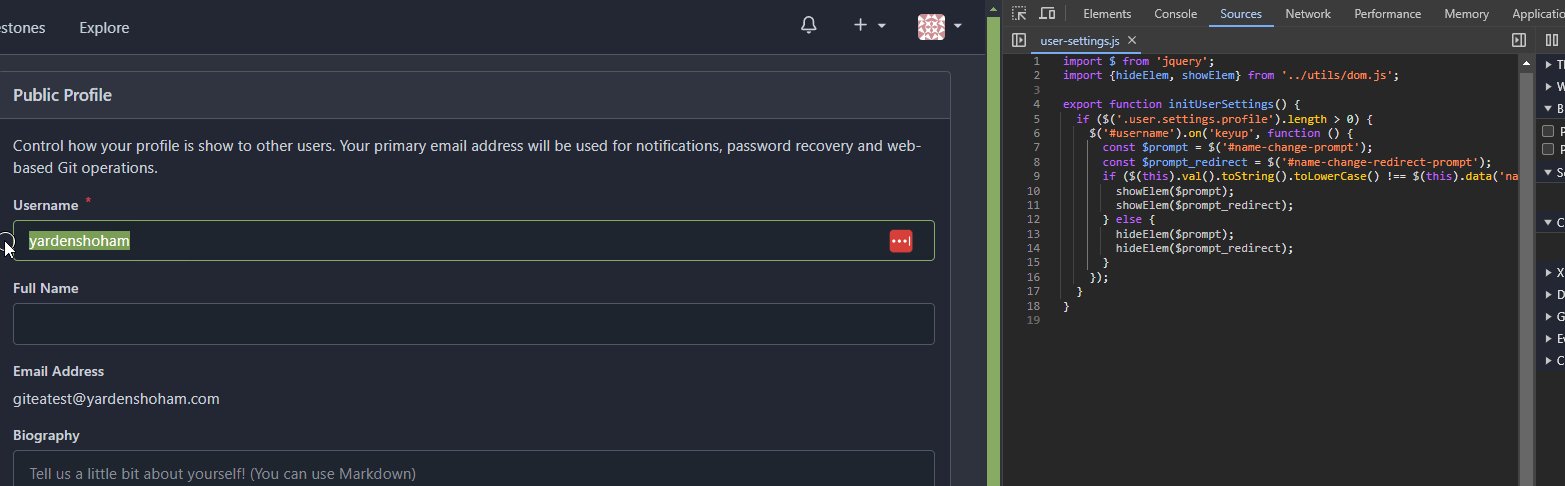
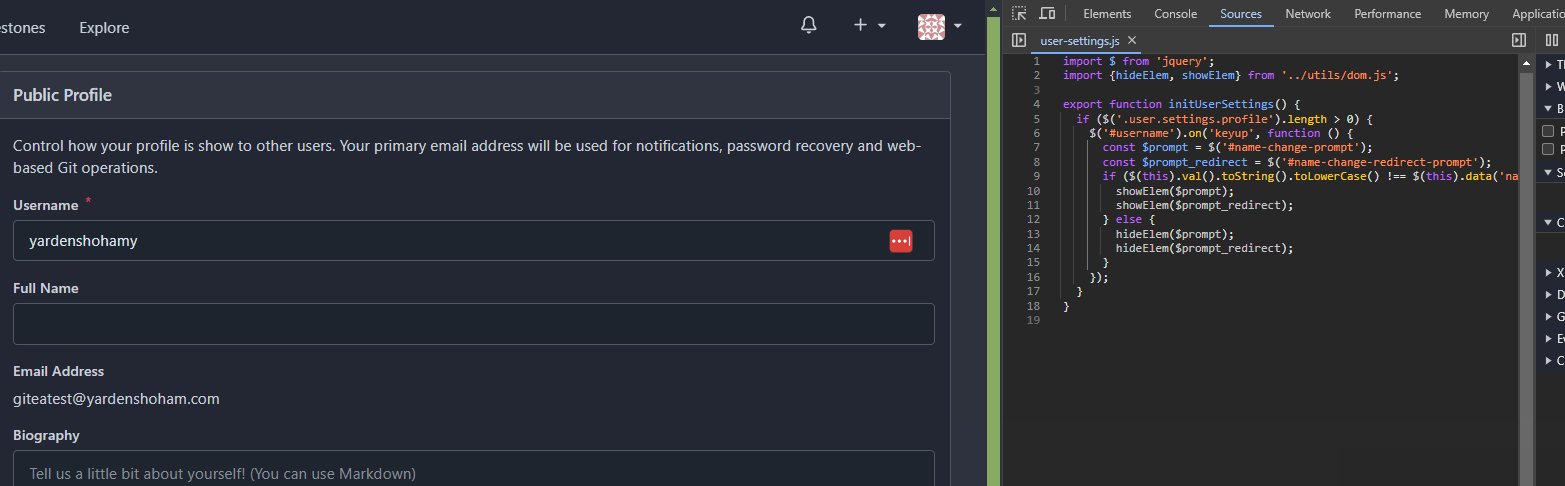
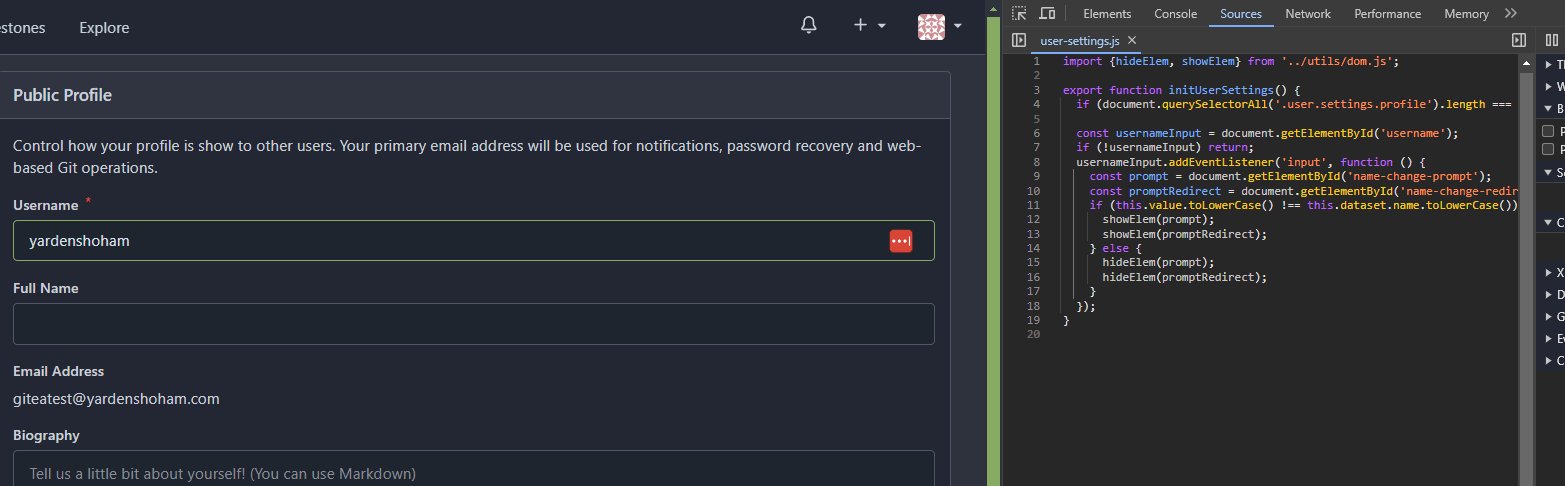
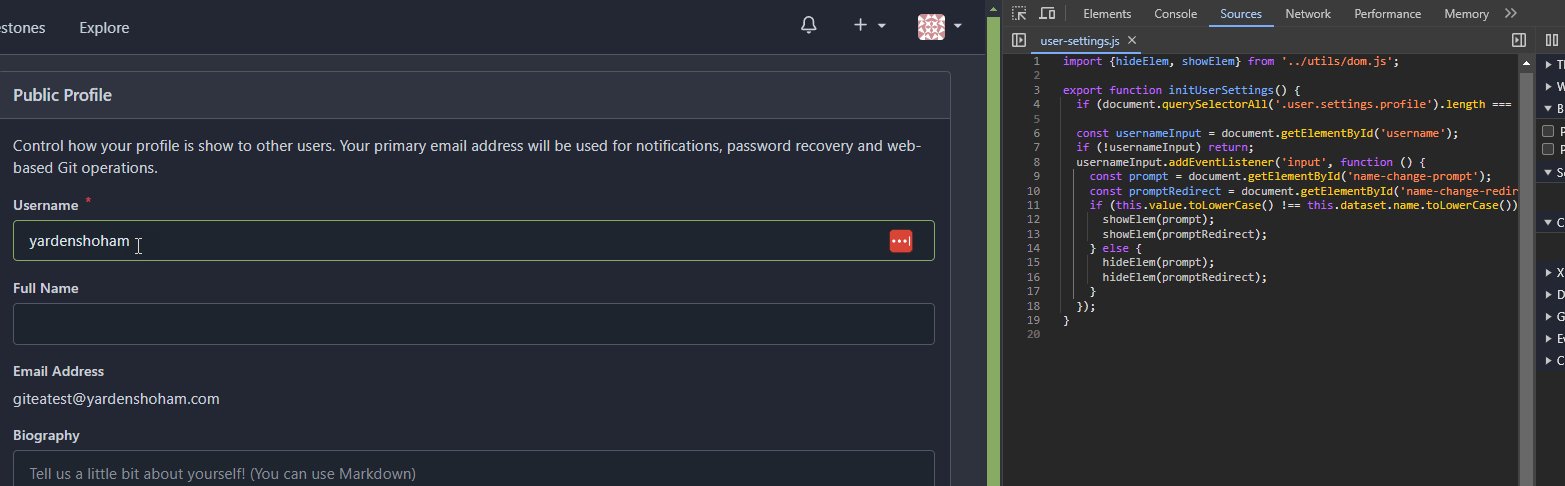
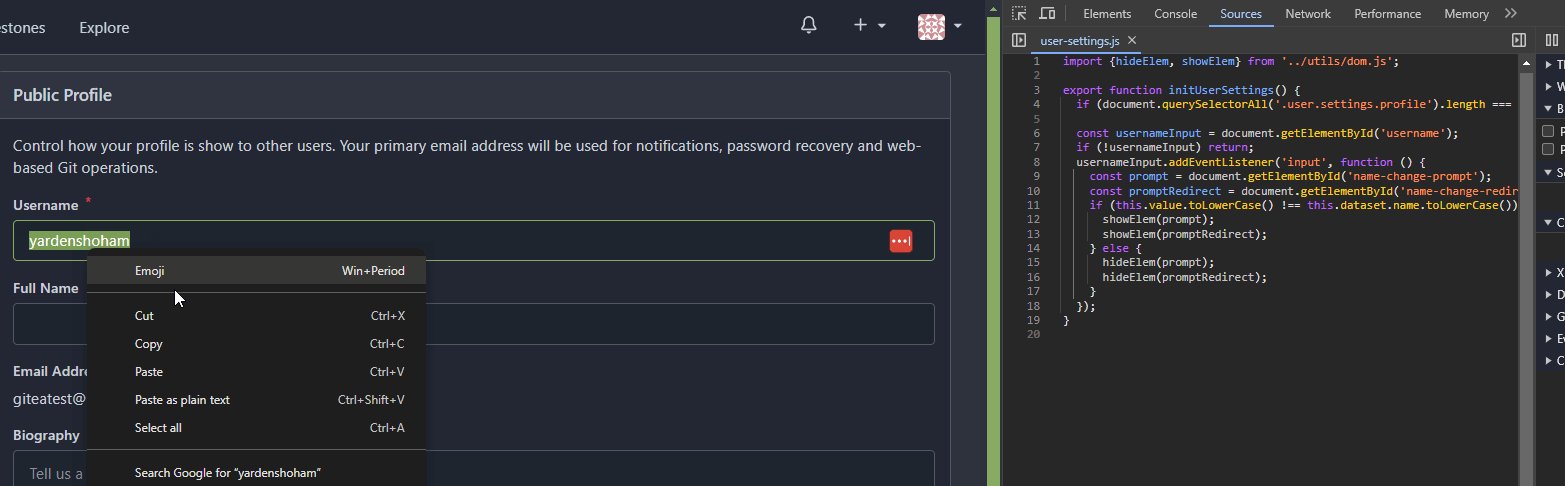
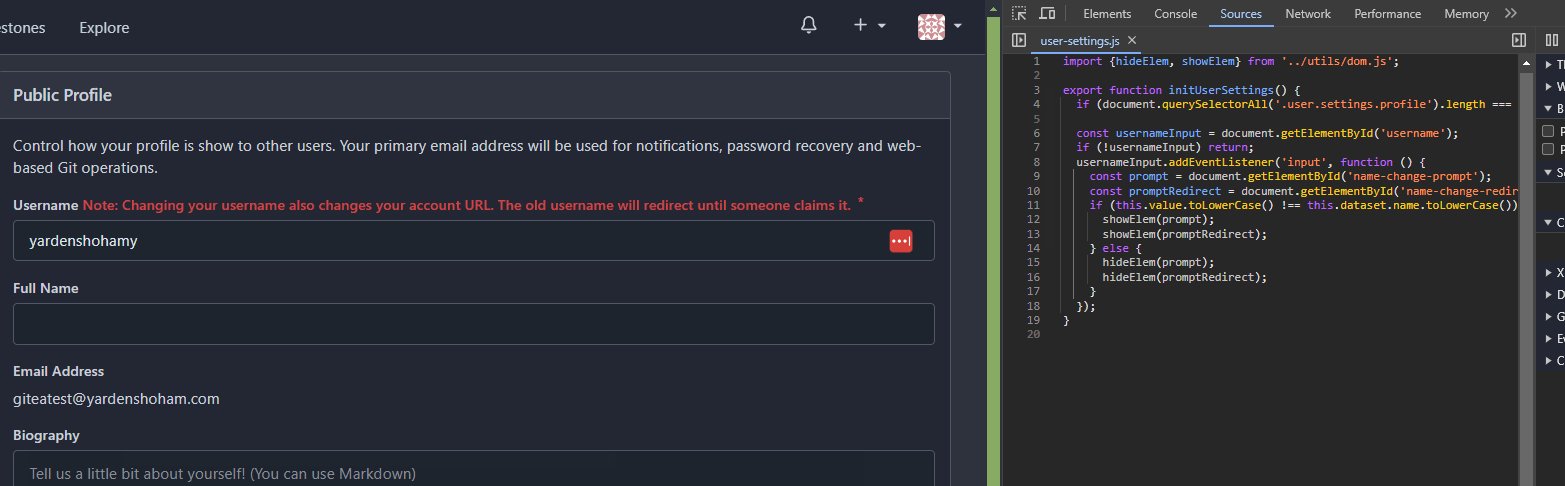
Remove jQuery from username change prompt and fix its detection ( #29197 )
...
- Switched to plain JavaScript
- Tested the user rename prompt toggling functionality and it works as
before
- Fixed bug that allowed pasting with the mouse to avoid the prompt
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
2024-02-16 15:52:50 +00:00
wxiaoguang
d32af84a10
Refactor hiding-methods, remove jQuery show/hide, remove .hide class, remove inline style=display:none ( #22950 )
...
Close #22847
This PR:
* introduce Gitea's own `showElem` and related functions
* remove jQuery show/hide
* remove .hide class
* remove inline style=display:none
From now on:
do not use:
* "[hidden]" attribute: it's too weak, can not be applied to an element
with "display: flex"
* ".hidden" class: it has been polluted by Fomantic UI in many cases
* inline style="display: none": it's difficult to tweak
* jQuery's show/hide/toggle: it can not show/hide elements with
"display: xxx !important"
only use:
* this ".gt-hidden" class
* showElem/hideElem/toggleElem functions in "utils/dom.js"
cc: @silverwind , this is the all-in-one PR
2023-02-19 12:06:14 +08:00
silverwind
19b017f398
Use explicit jQuery import, remove unused eslint globals ( #18435 )
...
- Don't rely on globals (window.$) for jQuery import
- Remove eslint globals no longer in use
2022-01-28 21:00:11 +00:00
wxiaoguang
1a7473ff45
Split index.js to separate files ( #17315 )
...
* split `index.js` to separate files
* tune clipboard
* fix promise
* fix document
* remove intermediate empty file
* fix async event listener
* use `export function` instead of `export {}`, add more comments
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
2021-10-17 01:28:04 +08:00