mirror of
https://github.com/go-gitea/gitea
synced 2024-11-16 23:29:29 +01:00
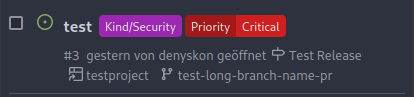
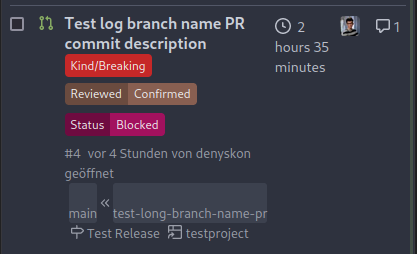
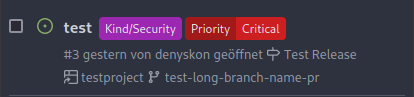
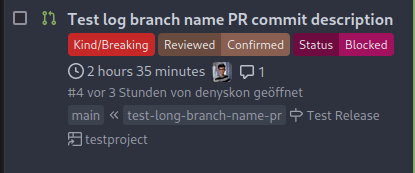
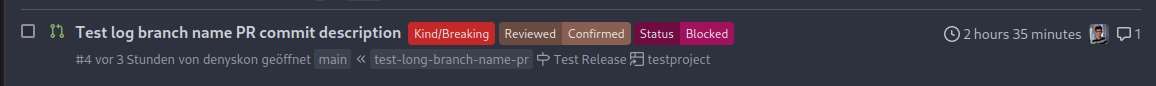
This PR does various modifications on the issue list shared template: - restructure layout to achieve better responsiveness - fix various style issues - restructure styles (better result with less code :) - remove numerous `gt-*` patches and other unneeded classes -> use existing css classes <details> <summary>Before:</summary>    </details> <details> <summary>After:</summary>    </details> --------- Co-authored-by: silverwind <me@silverwind.io>
135 lines
2.5 KiB
CSS
135 lines
2.5 KiB
CSS
.issue.list {
|
|
list-style: none;
|
|
margin-top: 1rem;
|
|
}
|
|
|
|
.issue.list .item {
|
|
display: flex;
|
|
align-items: baseline;
|
|
padding: 8px 0;
|
|
}
|
|
|
|
.issue.list .item .issue-item-left {
|
|
display: flex;
|
|
align-items: flex-start;
|
|
}
|
|
|
|
.issue.list .item .issue-item-main {
|
|
display: flex;
|
|
flex-direction: column;
|
|
width: 100%;
|
|
}
|
|
|
|
.issue.list .item .issue-item-header {
|
|
display: flex;
|
|
justify-content: space-between;
|
|
align-items: center;
|
|
flex-wrap: wrap;
|
|
}
|
|
|
|
.issue.list a:not(.label):hover {
|
|
color: var(--color-primary) !important;
|
|
}
|
|
|
|
.issue.list > .item .issue-item-icon svg {
|
|
margin-right: 0.75rem;
|
|
margin-top: 1px;
|
|
}
|
|
|
|
.issue.list .item .issue-item-right {
|
|
display: flex;
|
|
gap: 0.5rem;
|
|
}
|
|
|
|
.issue.list > .action-item {
|
|
align-items: normal;
|
|
}
|
|
|
|
.issue.list > .item .action-item-center {
|
|
display: flex;
|
|
align-items: center;
|
|
padding-left: 4px;
|
|
padding-right: 12px;
|
|
}
|
|
|
|
.issue.list > .item .action-item-right {
|
|
flex: 0 0 15%;
|
|
display: flex;
|
|
flex-direction: column;
|
|
gap: 3px;
|
|
color: var(--color-text-light);
|
|
}
|
|
|
|
.issue.list > .item .issue-item-title {
|
|
max-width: 100%;
|
|
color: var(--color-text);
|
|
font-size: 16px;
|
|
min-width: 0;
|
|
font-weight: var(--font-weight-semibold);
|
|
}
|
|
|
|
.issue.list > .item .issue-item-title a.index {
|
|
max-width: fit-content;
|
|
display: -webkit-box;
|
|
-webkit-box-orient: vertical;
|
|
-webkit-line-clamp: 2;
|
|
overflow: hidden;
|
|
word-break: break-all;
|
|
}
|
|
|
|
.issue.list > .item .title {
|
|
color: var(--color-text);
|
|
overflow-wrap: anywhere;
|
|
}
|
|
|
|
.issue.list > .item .issue-item-body {
|
|
font-size: 13px;
|
|
display: flex;
|
|
align-items: center;
|
|
flex-wrap: wrap;
|
|
gap: .25rem;
|
|
color: var(--color-text-light-2);
|
|
}
|
|
|
|
.issue.list > .item .issue-item-body a {
|
|
color: inherit;
|
|
word-break: break-word;
|
|
}
|
|
|
|
.issue.list > .item .issue-item-body .checklist progress {
|
|
margin-left: 2px;
|
|
width: 80px;
|
|
height: 6px;
|
|
display: inline-block;
|
|
border-radius: 3px;
|
|
}
|
|
|
|
.issue.list > .item .issue-item-body .checklist progress::-webkit-progress-value {
|
|
background-color: var(--color-secondary-dark-4);
|
|
}
|
|
|
|
.issue.list > .item .issue-item-body .checklist progress::-moz-progress-bar {
|
|
background-color: var(--color-secondary-dark-4);
|
|
}
|
|
|
|
.issue.list .branches {
|
|
display: inline-flex;
|
|
}
|
|
|
|
.issue.list .branches .branch {
|
|
background-color: var(--color-secondary-alpha-40);
|
|
border-radius: 3px;
|
|
padding: 0 4px;
|
|
}
|
|
|
|
.issue.list .branches .truncated-name {
|
|
white-space: nowrap;
|
|
overflow: hidden;
|
|
text-overflow: ellipsis;
|
|
max-width: 10em;
|
|
}
|
|
|
|
.issue.list > .item + .item {
|
|
border-top: 1px solid var(--color-secondary);
|
|
}
|