mirror of
https://github.com/go-gitea/gitea
synced 2024-12-29 09:05:57 +01:00
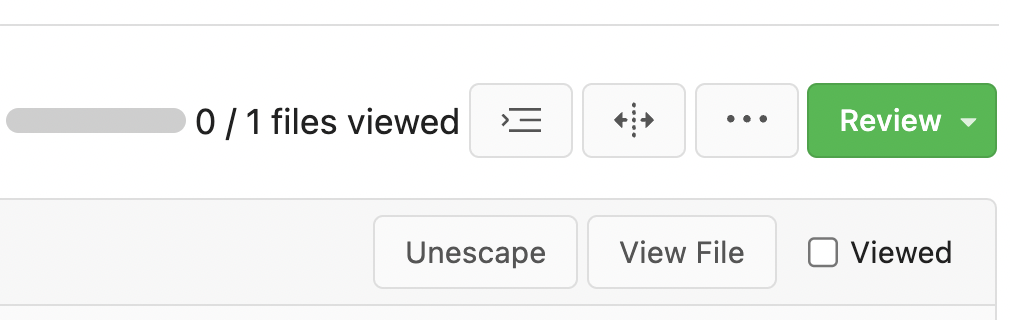
Backport #25397 by @wxiaoguang Address https://github.com/go-gitea/gitea/pull/25163#issuecomment-1599207916 Remove the unused "icon-button". And fix the layout: Without the dropdown icon: ``` {{svg "gitea-whitespace"}} ```  With the dropdown icon: ``` {{svg "gitea-whitespace" 16 "gt-mr-3"}} {{svg "octicon-triangle-down" 14 "dropdown icon"}} ```  Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
31 lines
1.9 KiB
Handlebars
31 lines
1.9 KiB
Handlebars
<div class="ui dropdown tiny basic button" data-tooltip-content="{{.locale.Tr "repo.diff.whitespace_button"}}">
|
|
{{svg "gitea-whitespace"}}
|
|
<div class="menu">
|
|
<a class="item" href="?style={{if .IsSplitStyle}}split{{else}}unified{{end}}&whitespace=show-all">
|
|
<label class="gt-pointer-events-none">
|
|
<input class="gt-mr-3 gt-pointer-events-none" type="radio"{{if eq .WhitespaceBehavior "show-all"}} checked{{end}}>
|
|
{{.locale.Tr "repo.diff.whitespace_show_everything"}}
|
|
</label>
|
|
</a>
|
|
<a class="item" href="?style={{if .IsSplitStyle}}split{{else}}unified{{end}}&whitespace=ignore-all">
|
|
<label class="gt-pointer-events-none">
|
|
<input class="gt-mr-3 gt-pointer-events-none" type="radio"{{if eq .WhitespaceBehavior "ignore-all"}} checked{{end}}>
|
|
{{.locale.Tr "repo.diff.whitespace_ignore_all_whitespace"}}
|
|
<label>
|
|
</a>
|
|
<a class="item" href="?style={{if .IsSplitStyle}}split{{else}}unified{{end}}&whitespace=ignore-change">
|
|
<label class="gt-pointer-events-none">
|
|
<input class="gt-mr-3 gt-pointer-events-none" type="radio"{{if eq .WhitespaceBehavior "ignore-change"}} checked{{end}}>
|
|
{{.locale.Tr "repo.diff.whitespace_ignore_amount_changes"}}
|
|
</label>
|
|
</a>
|
|
<a class="item" href="?style={{if .IsSplitStyle}}split{{else}}unified{{end}}&whitespace=ignore-eol">
|
|
<label class="gt-pointer-events-none">
|
|
<input class="gt-mr-3 gt-pointer-events-none" type="radio"{{if eq .WhitespaceBehavior "ignore-eol"}} checked{{end}}>
|
|
{{.locale.Tr "repo.diff.whitespace_ignore_at_eol"}}
|
|
</label>
|
|
</a>
|
|
</div>
|
|
</div>
|
|
<a class="ui tiny basic button" href="?style={{if .IsSplitStyle}}unified{{else}}split{{end}}&whitespace={{$.WhitespaceBehavior}}" data-tooltip-content="{{if .IsSplitStyle}}{{.locale.Tr "repo.diff.show_unified_view"}}{{else}}{{.locale.Tr "repo.diff.show_split_view"}}{{end}}">{{if .IsSplitStyle}}{{svg "gitea-join"}}{{else}}{{svg "gitea-split"}}{{end}}</a>
|