Replace the `reset` module with a modern version based on
[modern-normalize](https://github.com/sindresorhus/modern-normalize).
The only things I removed from that module are the `font-family` rules
we don't need. Otherwise, it's similar to Fomantic's reset, but with the
legacy IE stuff removed.
I documented every change done to the module.
Also this introduces a new `--tab-size` variable but it has no real
effect on code yet.
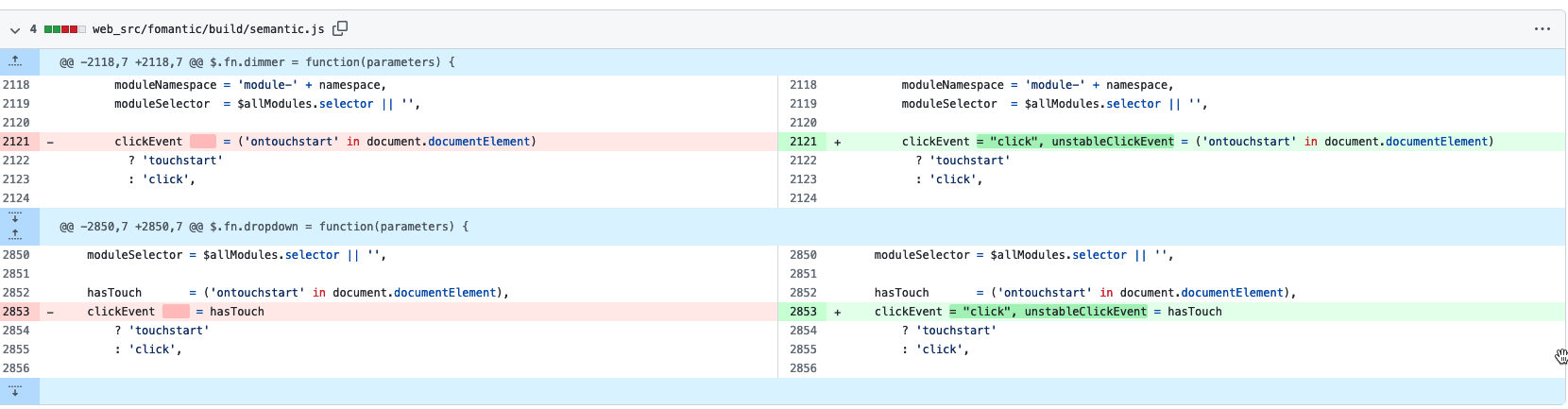
Using `touchstart` for `click` events is a black magic for mobile
browsers (Google: `fastclick`).
However, it causes many UX problems if the fastclick is used without
careful design.
Fomantic UI uses this fastclick for its `dimmer` and `dropdown`, it
makes mobile users feel strange when they "touch" the dropdown menu.
This PR uses a simple patch to fix that behavior. Then the Fomantic
dropdown only uses `click` for click events.
This PR is simple enough and won't cause hidden bugs even if the patch
doesn't work. In the future, if there are more patches for Fomantic UI,
the patches could be placed in a directory like
`web_src/fomantic/patches/001-fix-click-touchstart`, etc.

Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Remove this small, but unnecessary
[module](https://fomantic-ui.com/elements/image.html) and use `img`
selector over previous `.image`. Did a few tests, could not notice any
visual regression.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Lauris BH <lauris@nix.lv>
* Remove customized (unmaintained) dropdown, improve aria a11y for dropdown
* fix repo permission
* use action instead of onChange
* re-order the CSS selector
* fix dropdown behavior for repo permissions, make elements inside menu item non-focusable
* use menu/menuitem instead of combobox/option. use tooltip(data-content) for aria-label, prevent from repeated attaching
* click menu item when pressing Enter
* code format
* fix repo permission
* repo setting: prevent from misleading users when error occurs
* fine tune the repo collaboration access mode dropdown (in case the access mode is undefined in the template)
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Fomantic brings a opinionated style that removed underline on mouse
hover which I think is important UX to have.
This re-enables the underline in the Fomantic config and fixes a few
cases where underline was deemed disruptive.
CSS-only tooltips suffer various issues with positioning and there was
only one single instance of them in the templates. Replace that instance
with a regular popup and exclude these `data-tooltip` styles from the
Fomantic build.
* Remove unused Fomantic sidebar module
The [Sidebar](https://fomantic-ui.com/modules/sidebar.html) module seems
currently unused (at least I can't find any reference to it in templates
or js), so remove it from the Fomantic build.
* remove useless minified fomantic build files
* mark fomantic build files as being generated
* Restore #10096/#8638 and re-fix #15172
This PR restores the vendored and patched dropdow from #8638. It
however, abandons the calls to `click()` using instead the default
dropdown click calls instead. This prevents the issue of the dropdown
grabbing focus permanently however, this may have negative effects on
the effect of focus on the dropdowns.
Of note, the behaviour of the template selector dropdown on the repo
creation page is slightly odd - I don't believe that this odd behaviour
is caused by this PR but rather by the feed source for this. I suspect
that the dropdown should be adding a delete button to its selection.
Fix#15172
References: #7057
Signed-off-by: Andrew Thornton <art27@cantab.net>
* leverage fomantic-build instead
Signed-off-by: Andrew Thornton <art27@cantab.net>
* as per jookia
Signed-off-by: Andrew Thornton <art27@cantab.net>
Replace it with native <detail> element. Did some slight restyling on
the release downloads, new behaviour should be exactly the same
otherwise.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Improve disabled styles for repo buttons
- Simplify disabled styling of label by matching for the disabled
attribute.
- Raise fomantic disabled opacity from .45 to .55 to for more contrast.
- Use CSS vars for basic button styles.
* restore clickability on label
* color tweaks and remove arc-green style
* slightly reduce button size
* consolidate vars
* also cover active class
* slightly more distinct active class
* remove useless rule
* CSS color variables, less bold font weight
- Define color variables for fully saturated colors and apply them where
it made sense
- Add background color helper classes
- Globally reduce bold font weight from 700 to 500
- Remove border from timeline icons
- Unify dropzone styling
- Various border style consolidations
* attempt to fix test
* another attempt at tests
* fix contains
We rarely change fomantic-ui or its configuration so it's kind of a
waste to have it rebuild on every CI run. These changes remove the
fomantic files from the build and instead add the relevant output files
to the git index, which should shave of 2-3 minutes on every CI run.
`make fomantic` should still work and should be ran whenever fomantic is
updated or its configuration is changed.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>